웹 프로그래밍/css
margin, padding , border
jsleee
2023. 1. 5. 19:02
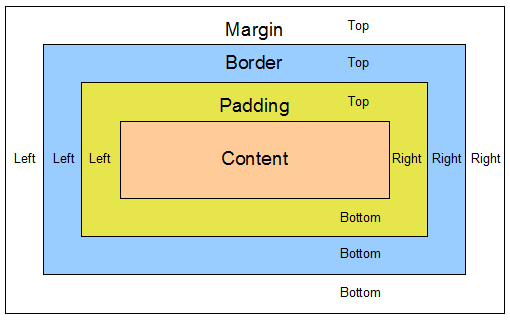
박스(block)에는 3가지 요소가 있다.
1.margin(여백): 박스의 경계 바깥에 위치하는 공간
2.padding: 박스의 경계 안쪽에 위치하는 공간
3.border(경계):

<margin>
margin:5px -> 상하좌우 전부 5px만큼의 공간을 준다는 의미.
margin:5px 3px -> 상하: 5px , 좌우: 3px만큼의 공간을 준다는 의미.
margin:5px 4px 3px 2px -> 상:5px, 우:4px, 하:3px, 좌:2px만큼의 공간을 준다는 의미.(시계방향)
margin-top:5px, margin-left:5px, margin-right:5px, margin-bottom:5px 각각 부여해 줄수 있음.
다음 코드를 보자.
<!DOCTYPE html>
<html>
<head>
<style>
html{
background-color: coral;
}
body{
background-color: plum;
}
div{
background-color: white;
margin:15px;
width:50px;
height:50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
분명 margin 값에 상하좌우 15px씩 주었지만 적용이 안되는 모습을 볼수 있다.
이 현상을 collepsing margins 이라고 하는데 흰 박스의 경계가 핑크 박스의 경계와 같을 때 발생하게 된다.
그리고 이때 두 박스의 경계는 하나가 된다. (또한 이 현상은 위 아래로 겹칠때만 발생한다.)
<padding>
선택한 박스의 내부에 공간을 준다.
위의 문제를 해결하기 위해선 body 파트에 padding을 적용해 줌으로써 해결할 수 있다.
<border>